Column chart react
Create a react application. Column Chart Basic column chart.

Create A Bar Chart Using React No Other Libraries
Given example shows Dynamic Column Chart in React along with source code that you can try running locally.

. COVID-19 Graph using React ChartsJS and Material UI Sep 20 2022 A table component for your Mantine data-rich applications supporting asynchronous data loading. Example of column chart in react-google-charts. How to Create Histogram or Segmented Columns Chart in React with Google Charts.
Column with Rotated Labels. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories. Column with Group Label.
React Google Charts Components Examples. React Column Charts Graphs. Column Charts also referred as Vertical Bar Charts are rectangular bars with lengths proportional to the values that they represent.
The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column. Here is the command that needs to be invoked to add the package into the react app. The React Column Chart or Column Graph is among the most common category chart types used to quickly compare frequency count total or average of data in different categories with data.
The Ignite UI for React Column Char Column Graph or Vertical Bar Chart is among the most common category chart types used to quickly compare frequency count. It is ideal for showing variations in the value of. Contribute to cluemediatorcolumn-chart-react development by creating an account on GitHub.
Column with Data Labels. Run the following command to create a react app. Allows performing various column-based actions such as sorting filtering hide or show columns etc with the help of React Gantt Chart column menu.
Implement a column chart in React. React Stacked column chart shows the relation between individual values to the total sum of the points. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories.
Lets create a startup react application using the create-react-app package. React Stacked column chart shows the relation between individual values to the total. Slack Stack Overflow GitHub.
Handle missing data elegantly. React Range Column Charts Graphs. Menu items can also be.
Bar series configuration is exactly the same as column series configuration and all the same modes stacked grouped normalized apply to bars just as they do to columns. Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn. Library provided easy to use.
How to Add Google Column Charts in React Js Application. Dynamic or Live charts are used for displaying data that varies with time. Without installing the React Google charts package you can not build the charts.
Step 1 Create. Follow the following steps and resize crop and compress images before uploading in react js app.

React Bar Chart

React Charts And Graphs For Web And Mobile Fusioncharts

How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium
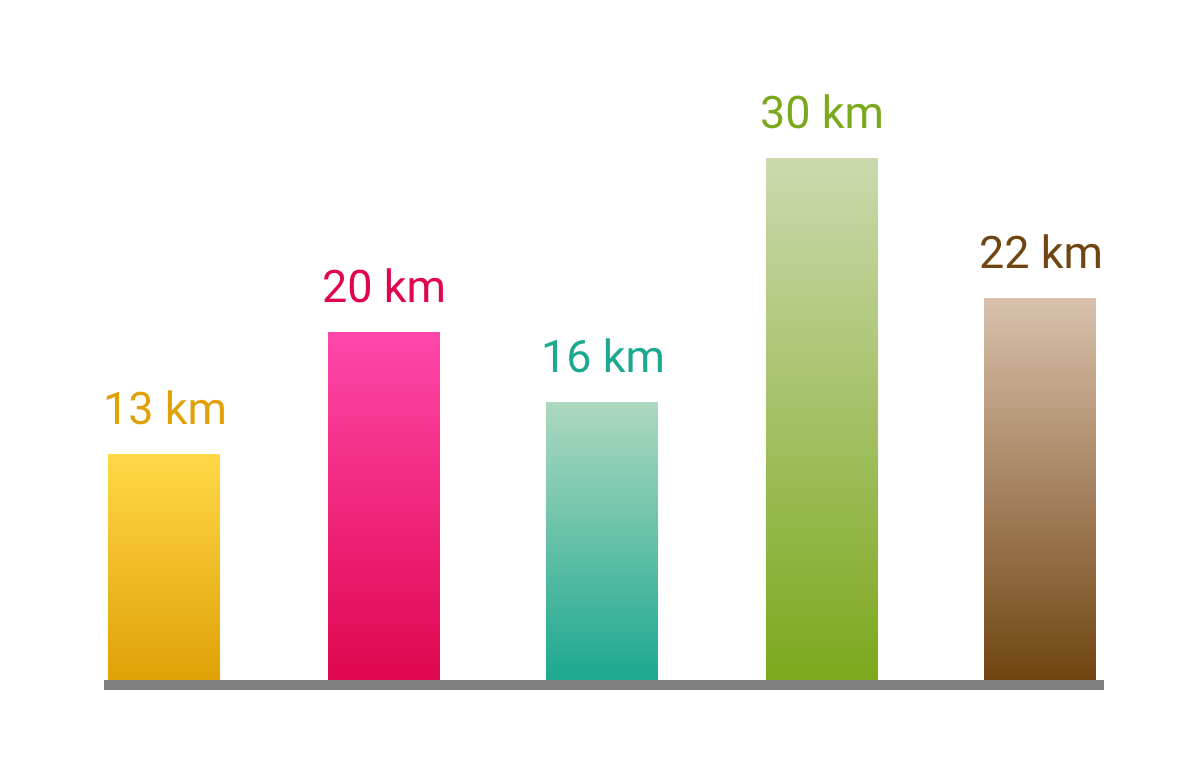
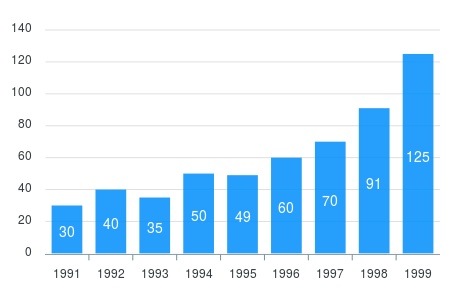
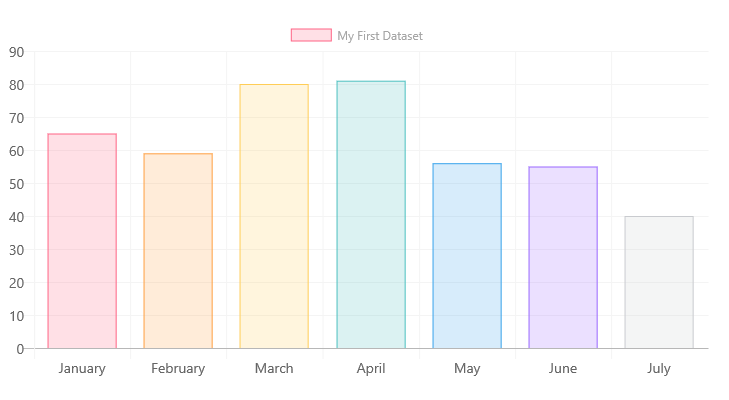
React Column Chart Examples Apexcharts Js
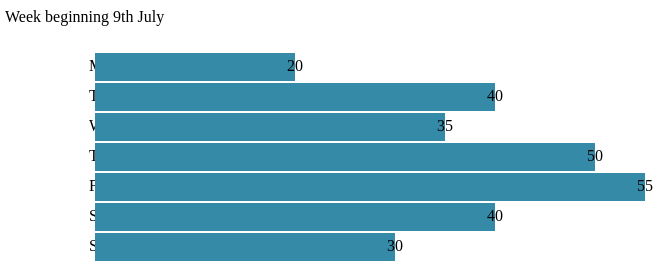
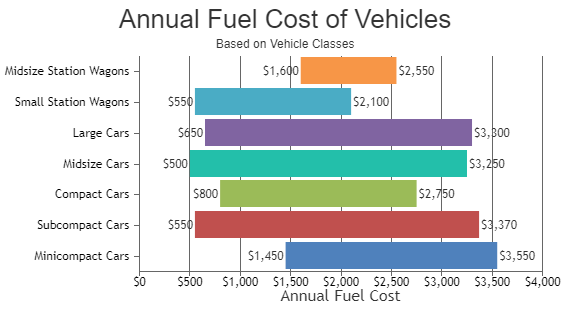
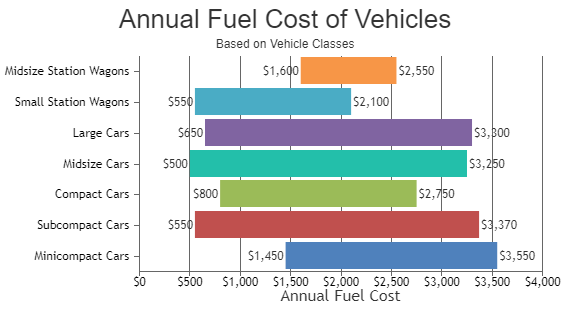
Horizontal Bar Chart React Examples Apexcharts Js
React Column Chart Examples Apexcharts Js

Creating A Dashboard With React And Chart Js

Reactjs Grouped Bar Chart With React Chartjs 2 Stack Overflow

Beautiful React Charts Graphs With 10x Performance
React Column Chart Examples Apexcharts Js

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium
Horizontal Bar Chart React Examples Apexcharts Js

React Apexchart A React Chart Wrapper For Apexcharts Js

React Native Bar Chart Customized Stack Overflow
Horizontal Bar Chart React Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance

Bar Chart Pnp Spfx Controls React